Hexo+Github pages快速搭建轻博客系统
准备:
Node.js环境
Git
Git-2.6.3-64-bit.exe
安装:
Windows配置Node.js环境下载Node.js安装文件:
根据自己的Windows版本选择相应的安装文件,要是不知道,就安装32-bit的吧:
保持默认设置即可,一路Next,安装很快就结束了。 然后我们检查一下是不是要求的组件都安装好了,同时按下Win和R,打开运行窗口:
在新打开的窗口中输入cmd,敲击回车,打开命令行界面。在打开的命令行界面中,输入:
node -vnpm -v
如果结果如下图所示,则说明安装正确,可以进行下一步了,如果不正确,则需要回头检查自己的安装过程。
配置Git环境下载Git安装文件:
然后就进入了Git的安装界面
和Node.js一样,大部分设置都只需要保持默认,但是出于我们操作方便考虑,建议PATH选项按照下图选择:
一样的,我们来检查一下Git是不是安装正确了,打开命令行,输入:
git --version
如果结果如下图所示,则说明安装正确,可以进行下一步了,如果不正确,则需要回头检查自己的安装过程。
配置Github:
注册账号如果已经拥有账号,请跳过此步~
打开https://github.com/,在下图的框中,分别输入自己的用户名,邮箱,密码。
然后前往自己刚才填写的邮箱,点开Github发送给你的注册确认信,确认注册,结束注册流程。
一定要确认注册,否则无法使用gh-pages!
创建代码库登陆之后点击页面右上角的加号选择New repository:
进入代码库创建页面:
在Repository name下填写yourname.github.io,Description (optional)下填写一些简单的描述(不写也没有关系),如图所示:
正确创建之后,你将会看到如下界面:
开启gh-pages功能点击界面右侧的Settings,你将会打开这个库的setting页面,向下拖动,直到看见GitHub Pages,如图:
最开始的时候必须提交东西到这个仓库才能在source中选择master branch 然后save,yourname.github.io这个网址就可以正常访问了~ 如果yourname.github.io已经可以正常访问了,那么Github一侧的配置已经全部结束了。
安装Hexo:
在自己认为合适的地方创建一个文件夹,然后在文件夹空白处按住Shift+鼠标右键,然后点击在此处打开命令行窗口。
在命令行中输入:
npm install hexo-cli -g
然后你将会看到:
可能你会看到WARN,但是不用担心,这不会影响你的正常使用。 然后输入:
npm install hexo --save
然后你会看到命令行窗口刷了一大堆白字,下面我们来看一看Hexo是不是已经安装好了。 在命令行中输入:
hexo -v
如果你看到了如图文字,则说明已经安装成功了。
初始化Hexo接着上面的操作,输入:
hexo init
然后输入:
npm install
之后npm将会自动安装你需要的组件,只需要等待npm操作即可。
继续操作,同样是在命令行中,输入:
hexo g
然后输入:
hexo s
然后会提示:
INFO Hexo is running at http://0.0.0.0:4000/. Press Ctrl+C to stop.
在浏览器中打开http://localhost:4000,你将会看到:
到目前为止,Hexo在本地的配置已经全都结束了。
使用Hexo在配置过程中请使用yamllint来保证自己的yaml语法正确
配置Hexo:
修改全局配置文件此段落引用自Hexo官方文档
您可以在 _config.yml 中修改大部份的配置。
配置项详解请稳步Hexo官方文档
配置Deployment:
假设你已经知道了这个配置文件的内容,你需要为自己配置身份信息,打开命令行,然后输入:
1 | git config --global user.name "yourname" |
同样在_config.yml文件中,找到Deployment,然后按照如下修改:
1 | deploy: |
如果使用git方式进行部署,执行npm install hexo-deployer-git --save
来安装所需的插件
然后在当前目录打开命令行,输入:
hexo d
随后按照提示,分别输入自己的Github账号用户名和密码,开始上传。 然后通过http: //yourname.github.io/来访问自己刚刚上传的网站。
添加新文章打开Hexo目录下的source文件夹,所有的文章都会以md形式保存在_post文件夹中,只要在_post文件夹中新建md类型的文档,就能在执行hexo g的时候被渲染。
更换主题:
可以在这里下载自己喜欢的主题文件,保存到Hexo目录下的themes文件夹下。然后在_config.yml文件中修改:
theme: landscape //themes文件夹中对应文件夹的名称
然后先执行hexo clean,然后重新hexo g,并且hexo d,很快就能看到新主题的效果了~
绑定域名:
由于本人没有使用域名,如有此方面需求的人,可以移步该博客:更换域名
Hexo常见命令:
hexo g // 增量生成新的静态博客html文件
hexo d // 部署静态html文件到public文件
hexo s // 预览博客
hexo clean // 清除db.json,再次执行hexo g全量编译
hexo n “文章名” // 新生成文章
hexo n page “文章名” // 新生成网页
hexo g –debug // 编译调试在 根目录下会生成debug.log
为博客添加转载许可:
转载自该博客
具体实现步骤如下:
- 在博客根目录下(和 source 同级),新建一个名为 scripts 的文件夹。
- 在 scripts 文件夹内, 新建一个
AddTail.js脚本文件,脚本具体内容详见下文。 - 在博客根目录下,新建一个
tail.md文件,里面写想要展示的版本说明内容。示例如下文所示。
AddTail.js 脚本文件:
1 | // Filename: AddTail.js |
tail.md内容如下:
- 本作品采用知识共享署名 2.5 中国大陆许可协议进行许可,欢迎转载,但转载请注明来自xxx,并保持转载后文章内容的完整。本人保留所有版权相关权利。
如此,hero clean 后重新 hexo generate 即可
遇到的问题:
1.配置文件_config.yml中url及root的设置如下:
URL不能是https://github.com/zhoushuke/zhoushuke.github.io 这能导致文章中引用图片时提示找不到本地资源
2.配置文件_config.yml中Deployment设置如下:

hexo3的配置如上 而不是hexo2的配置:

3.hexo3 文章中引用图片的两种方式:
a.在source中新建image文件夹 在文章中使用相对路径
b._config.yml 中有 post_asset_folder:true
每次使用hexo n “test”新建文章时都会在_post中生成与文章名一致的文件夹 可将静态次放入该文件夹中 然后使用如下方式引用图片:

更推荐的方法是使用这种方式:
1 | {% asset_img 图片 "图片描述" %} |
而外链的使用方法如下:

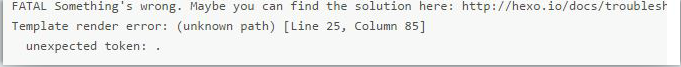
4.hexo g出现如下错误:

这是由于md文件中出现了{ {(这里是为了显示方便中间隔了一个空格,以下同),这两个一起出现需要转义,github 上给出的方法是在需要显示{ {符号的地方加上特定标签来标记这部分不需要解析。例如文章中可能会出现{ {的片段,以如下的形式写就可以:
1 | {% raw %}{{ something }}{% endraw %} |
5.md文章标签不是以,或空格分隔的,有如下两方式:
a. tags:
- a
- b
b.tags: [a,b]